Hexo引用本地图片
步骤一
在根目录下的_config.yml配置文件中设置post_asset_folder:true
Hexo 提供了一种更方便管理 Asset 的设定:
post_asset_folder
当您设置post_asset_folder为true参数后,在建立文件时,Hexo
会自动建立一个与文章同名的文件夹,您可以把与该文章相关的所有资源都放到那个文件夹,如此一来,您便可以更方便的使用资源。
步骤二
在hexo的目录下执行npm install https://github.com/CodeFalling/hexo-asset-image --save
步骤三
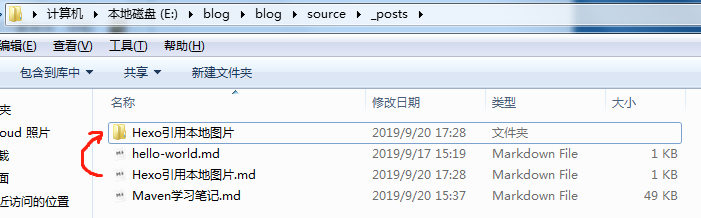
完成安装后用hexo新建文章的时候会发现_posts目录下面会多出一个和文章名字一样的文件夹。文章中使用的图片就可以放在文件夹下面。

如何引用
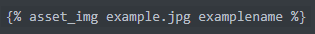
方法1:

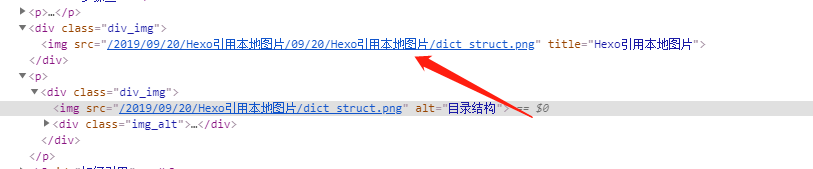
ps:为什么我用这种会有问题??
路径不对,下面的是正确路径

方法2:

转载请注明来源,欢迎对文章中的引用来源进行考证,欢迎指出任何有错误或不够清晰的表达。可以在下面评论区评论,也可以邮件至 504537531@qq.com
文章标题:Hexo引用本地图片
文章字数:226
本文作者:YF
发布时间:2019-09-20, 17:28:18
最后更新:2019-10-15, 17:08:40
原始链接:https://zhouyufan0568.github.io/2019/09/20/hexo-quote-local-picture/版权声明: "署名-非商用-相同方式共享 4.0" 转载请保留原文链接及作者。